【实操源码系列-C104】文件上传获取原文件名(前端方案)
发布于 2025-03-08 18:26:00
功能
1、弹窗页面里上传文件,表单里渲染文件上传控件。
2、限制只能上传jpg,png文件后缀的文件。
3、从前端获取上传后的附件的原名称和文件大小等信息存到数组里,支持批量上传。将数组json格式化后存到隐藏的文本框里,提交表单一并传到后台。后台再解析出来入库。避免从fa_attachment表再查一次,减少数据库的操作。
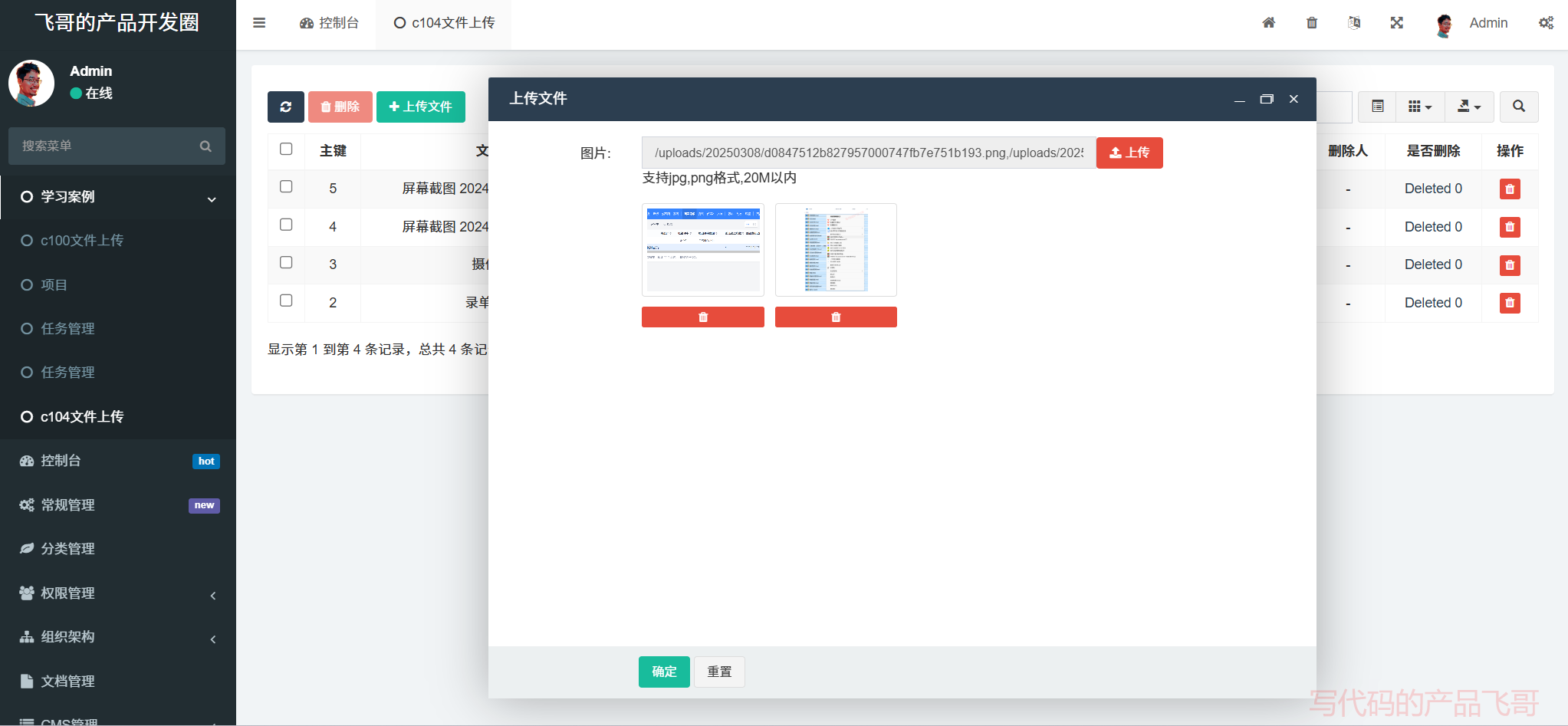
弹窗上传文件,点击按钮上传时从upload组件的upload-complete事件回调函数里获取文件信息,获取文件的路径、文件名、文件大小,再转回给后端,后续解析出来入库↓
1、弹窗页面里上传文件,表单里渲染文件上传控件
弹窗页面uploadfile的html
关键点:为button的class设置为:plupload
<form id="edit-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action="">
<div class="form-group">
<label for="c-myfile" class="control-label col-xs-12 col-sm-2">图片:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<input id="c-myfile" class="form-control" name="myfile" type="text" value="" readonly >
<input id="c-myfileName" class="form-control hidden" name="myfileName" type="text" value="" readonly >
<input id="c-myfileSize" class="form-control hidden" name="myfileSize" type="text" value="" readonly >
<input id="c-myfileListJson" class="form-control hidden" name="myfileListJson" type="text" value="" readonly >
<div class="input-group-addon no-border no-padding">
<span><button type="button" id="plupload-myfile" class="btn btn-danger plupload" data-input-id="c-myfile" data-multiple="true" data-timeout="300000" data-maxsize="20M" data-mimetype="jpg,png" data-preview-id="p-avatar"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>
</div>
<span class="msg-box n-right" for="c-myfile"></span>
</div>
<div class="field-fill-tip">
<span>支持jpg,png格式,20M以内</span>
</div>
<ul class="row list-inline faupload-preview" id="p-avatar"></ul>
</div>
</div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-success btn-embossed disabled">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
弹窗表单对应js
关键点:定义上传完成后端回调函数,在此函数里构建出文件信息json,并存放在一个隐藏文本里,后续POST时传到后台去。支持多文件。
uploadfile: function () {
Controller.api.bindevent();
$("#plupload-myfile").data("upload-complete", function (files) {
//将files转为json格式
var fileInfoList =[];
for (var i = 0; i < files.length; i++) {
var obj ={};
obj.fileName = files[i].upload.filename;
obj.fileSize = files[i].upload.total;
obj.filePath = files[i].ret.data.url;
//插入数组fileInfoList
fileInfoList.push(obj);
}
var fileInfoList_json = JSON.stringify(fileInfoList);
$("#c-myfileListJson").val(fileInfoList_json);
});
}
内容已经隐藏, 会员等级为充电用户及以上才能查看。
0 条评论
