fastadmin表格列宽如何固定,有些场景下width=XX失效
发布于 2024-11-02 18:35:19
背景
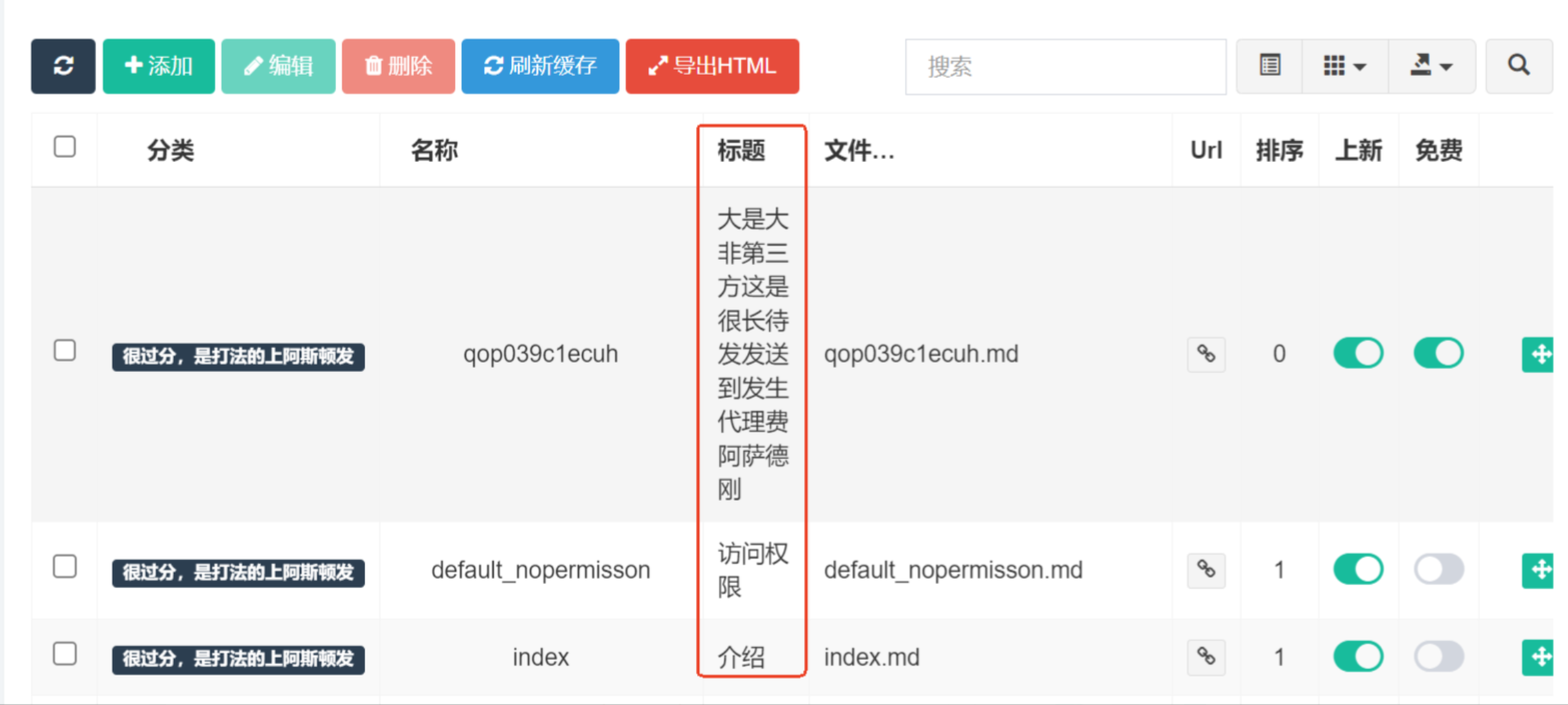
如果不加以控制,部分列就被挤坏,如下
解决办法
使用width属性
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'relative',
sortName: 'order',
sortOrder: 'asc',
pagination: false,
columns: [
[
...
{field: 'title', title: __('Title'), width: '200px',operate: false, align: 'left', formatter: Controller.api.formatter.title},
]
]
})更高阶的办法,使用Table.api.formatter.content
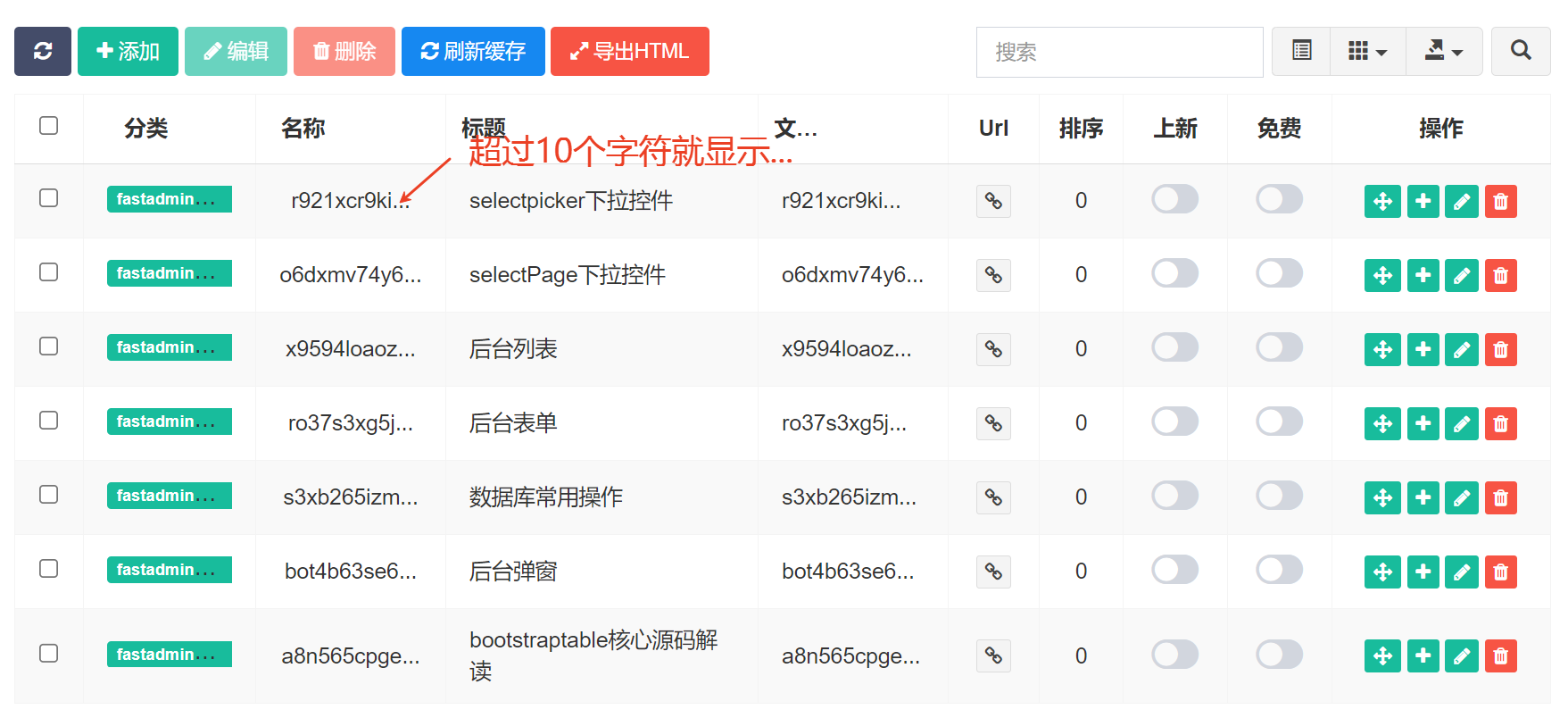
一般情况下是可以可以控制得了列的宽度的。但是有些情况就控制不了:当单元格里的内容是字母数字连起来的,中间没有空格的时候。
就需要使用以下的方法了
{field: 'relative', title: __('Relative'), width: '60px',align: 'left', operate: false,formatter: Table.api.formatter.content},效果如下
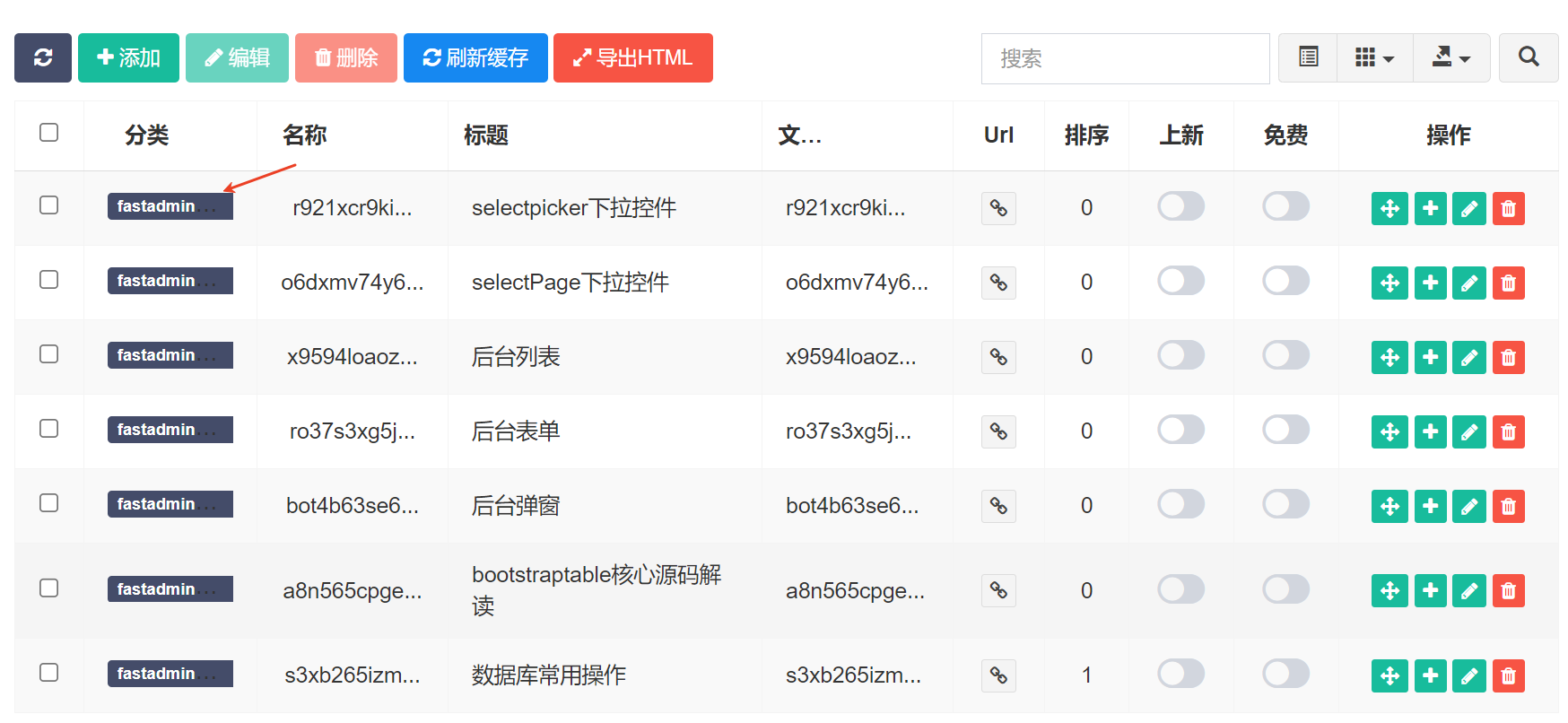
更高阶的办法,自定义formatter
如果还更特殊的情况,就再试试更更高阶的办法,如下 Table.api.formatter.flag 太长,期望截断一点,就要针对这个输出的结果来加工
{field: 'type', title: __('Type'), width: '80px', searchList: Config.typeList, custom: Config.typeColor,formatter: function (value, row, index) {
var t= Table.api.formatter.flag.call(this, value, row, index);
return "<div style='display: inline-block; width:80px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis; '>"+t+"</div>";
}
},效果如下:
1 条评论

帅得很