fastadmin问答系统markdown文章自动生成目录
发布于 2024-11-01 23:44:11
背景
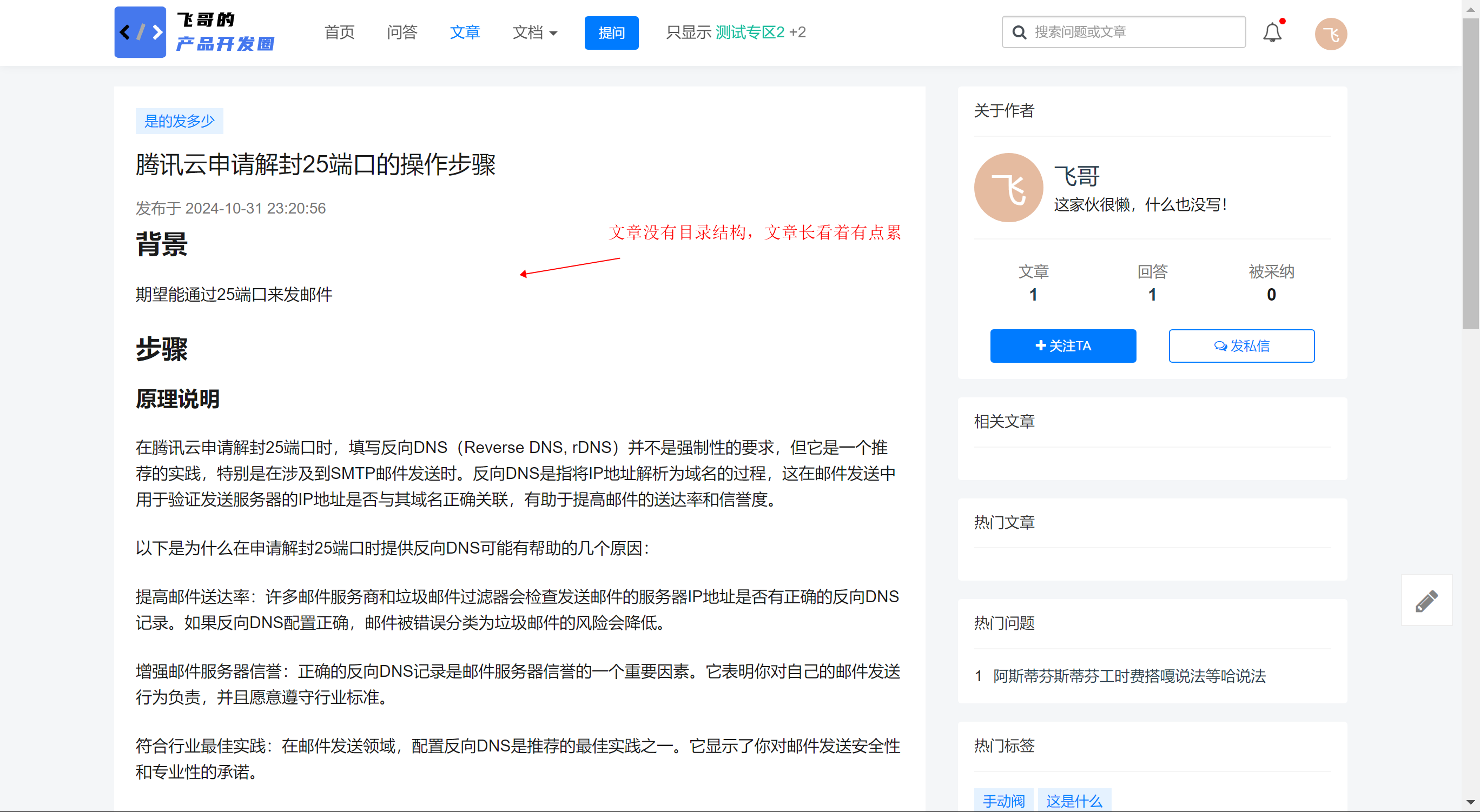
快速理解一个文章的逻辑和脉络,最好的方式就是看文章的目录。快速定位到自己关注的内容,最好的方式也是看文章的目录。但是fastadmin的问答系统的文章并不支持目录的生成和展示。
解决思路
从另外一个插件markdown文件生成获得灵感,通过研究这个插件的代码来实现一个文章模块里markdown文档的目录生成的方式。
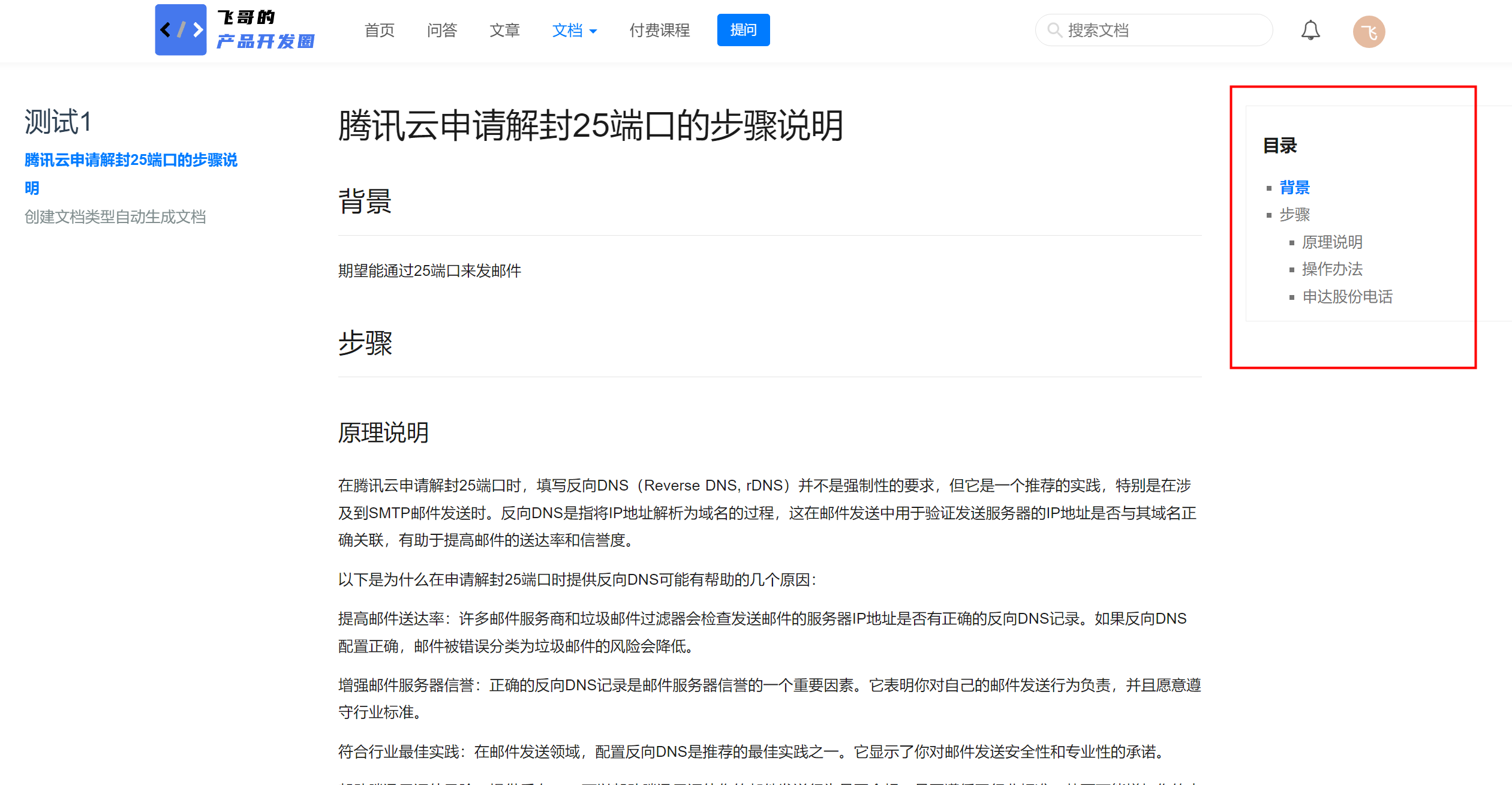
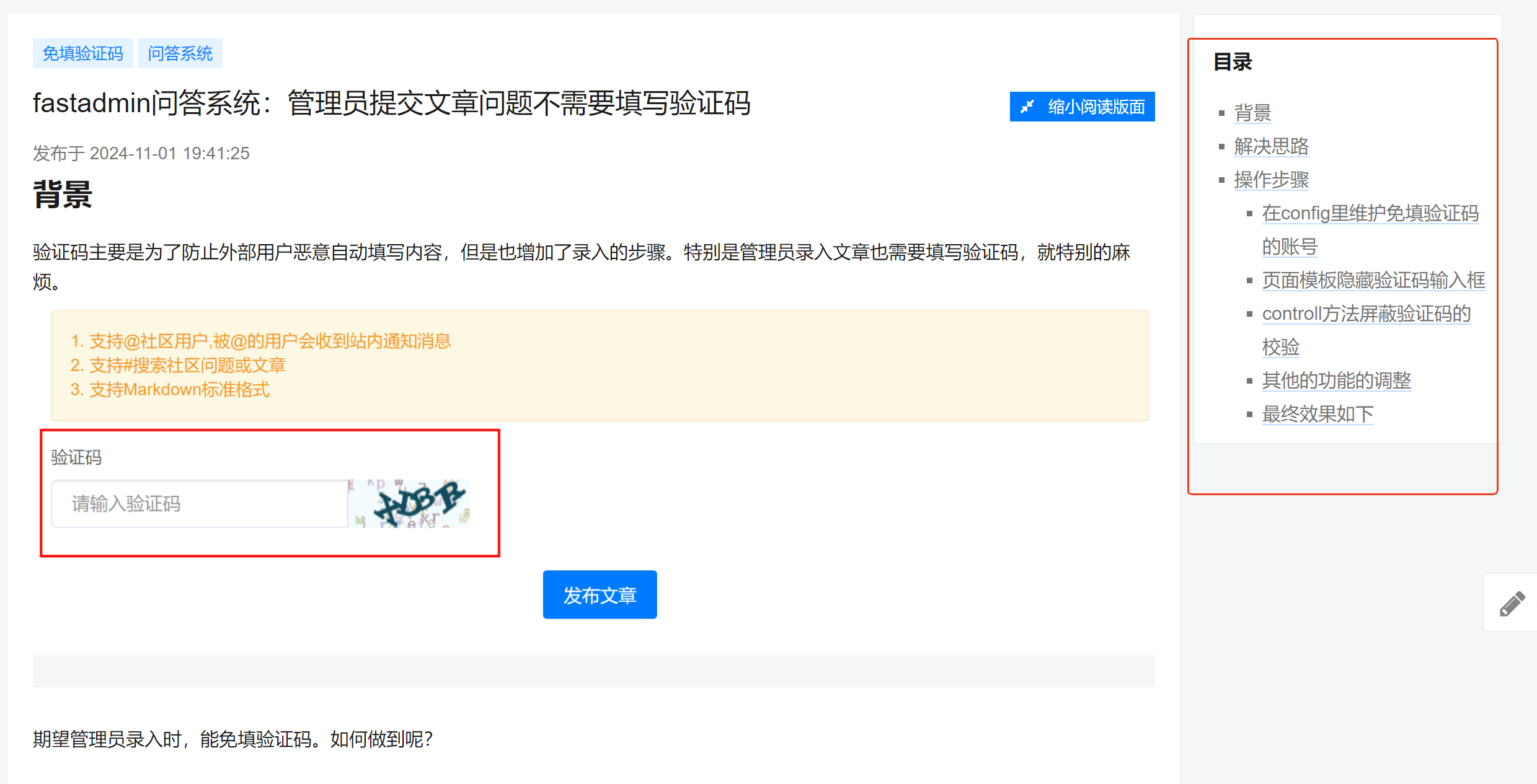
先来看看文档这个插件自带的目录的效果:
markdown文件生成插件源码分析
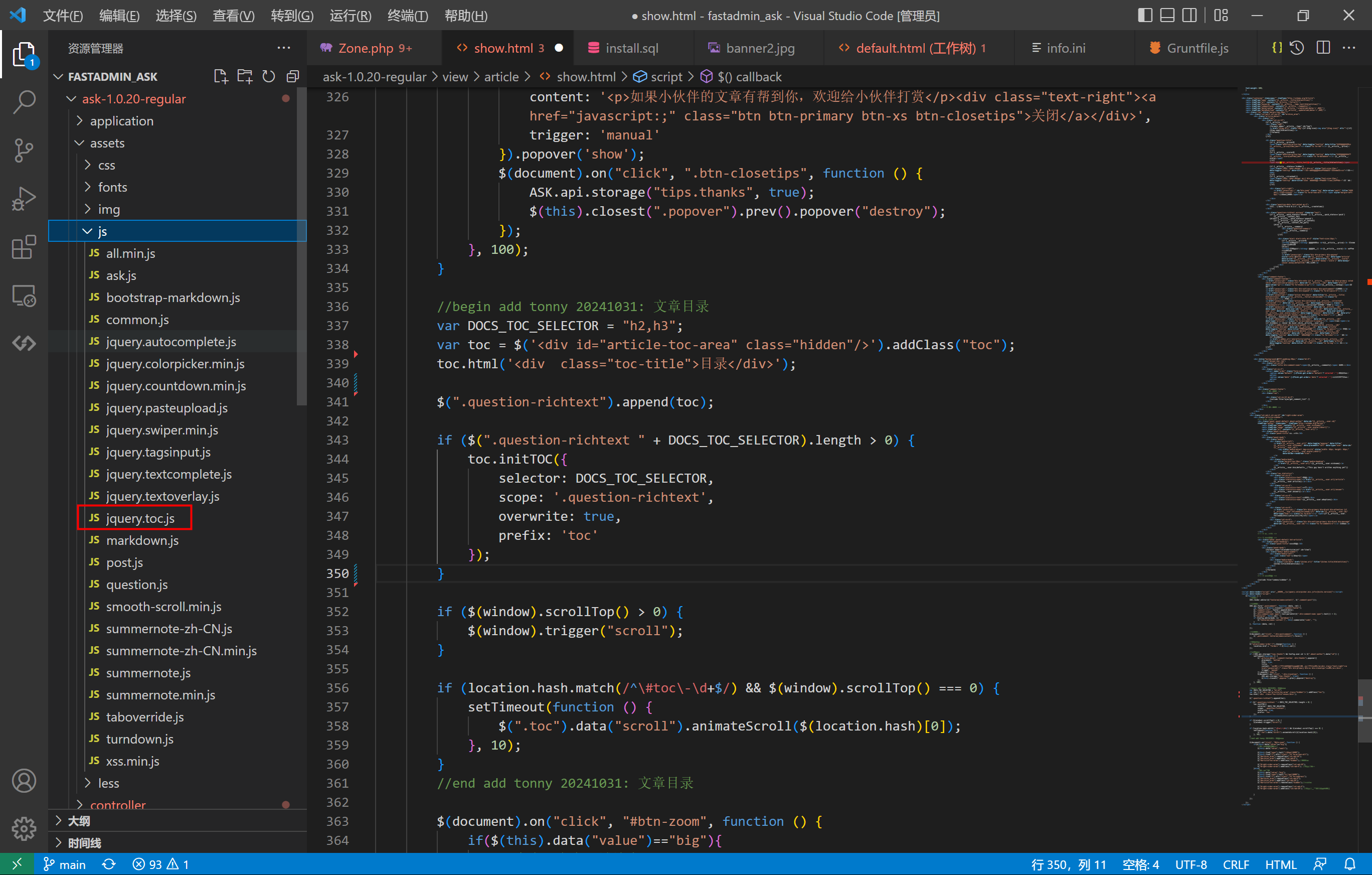
在view 的html里是看不到目录的代码,发现是在js里动态创建了。如下的文件,关键代码位置如下:
这个函数调用了toc.initTOC 方法来创建目录,这个toc是 jquery.toc.js这个文件提供的能力,这个文件在common.js同目录下。
大概猜测只有引入这个jquery.toc.js ,并复制以上的common.js的代码就能自动为一个markdown文件生成一个目录。
解决步骤
引入jquery.toc.js文件

文件如下:jquery.toc.js文件下载
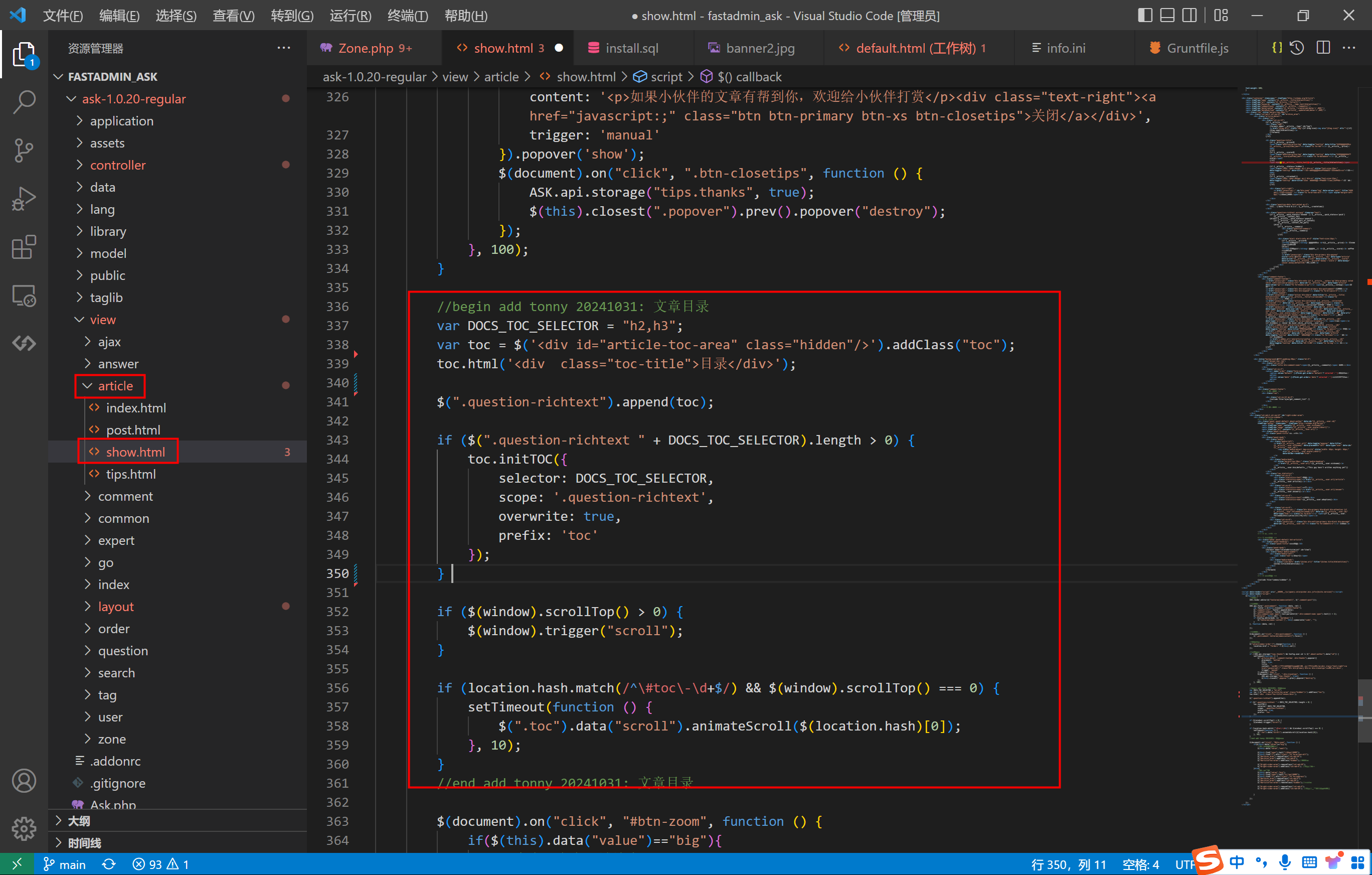
页面增加生成文章目的js代码

核心关键代码如下:
//第二第三级标题才显示为目录
var DOCS_TOC_SELECTOR = "h2,h3";
//动态生成一个目录div id为article-toc-area
var toc = $('<div id="article-toc-area" class="hidden"/>').addClass("toc");
toc.html('<div class="toc-title">目录</div>');
//在这个元素插入这个动态目录的div
$(".question-richtext").append(toc);
//目前此文档存在h2或h3标题,则去生成一个目录
if ($(".question-richtext " + DOCS_TOC_SELECTOR).length > 0) {
toc.initTOC({
selector: DOCS_TOC_SELECTOR,
scope: '.question-richtext',
overwrite: true,
prefix: 'toc'
});
}
if ($(window).scrollTop() > 0) {
$(window).trigger("scroll");
}
//点击目录定位到文档的相应的位置,通过滚动窗口到指定的位置来实现
if (location.hash.match(/^\#toc\-\d+$/) && $(window).scrollTop() === 0) {
setTimeout(function () {
$(".toc").data("scroll").animateScroll($(location.hash)[0]);
}, 10);
}页面增加“扩大阅读版面”按钮
点击后放大阅读区域,让原右侧的内容排版在文章的下方。从而让目录可以定位到右上角。
关键代码:
<div class="pull-right">
<a href="javascript:;" id="btn-zoom" class="tag" data-value="small" title="更大阅读空间并显示目录" ><i class="fa fa-arrows-alt"></i> <span style="margin-left: 8px;">扩大阅读版面</span></a>
</div>并增加点击后的动作,在同文件增加:
$(document).on("click", "#btn-zoom", function () {
if($(this).data("value")=="big"){
//点击后文章区域缩小
$(this).data("value","small");
$(this).find("span").text("扩大阅读版面");
$(this).find("i").attr("class","fa fa-arrows-alt");
$("#archive_area").removeClass("col-md-10");
$("#archive_area").addClass("col-md-8");
$("#article-toc-area").addClass("hidden");//隐藏toc
$("#right-sider-area").removeClass("col-md-10");
$("#right-sider-area").addClass("col-md-4"); //右边栏恢复
}else{
//点击后放大
$(this).data("value","big");
$(this).find("span").text("缩小阅读版面");
$(this).find("i").attr("class","fa fa-compress");
$("#archive_area").removeClass("col-md-8");
$("#archive_area").addClass("col-md-10");
$("#article-toc-area").removeClass("hidden");//显示toc
$("#right-sider-area").removeClass("col-md-4");
$("#right-sider-area").addClass("col-md-10"); //右边栏也放大,挤到下面去
}
});增加样式,在同文件:
/* begin add tonny 20241101:右上角增加文章目录 */
.question-richtext .toc {
position: fixed;
right: 40px;
top: 80px;
width: 250px;
border: 1px solid #eee;
padding: 10px;
background: #fff;
z-index: 999;
max-height: 500px;
overflow-y: auto;
overscroll-behavior: contain;
}
.question-richtext .toc .toc-title {
margin: 15px 5px;
font-size: 16px;
font-weight: 600;
}
.question-richtext .toc ol li {
list-style: square;
color: #747474;
}
.toc ol {
margin: 0;
padding-left: 1.5em;
padding-bottom: 0;
line-height: 1.8em;
}
.toc ol li a {
color: #747474;
}
.toc ol li a:hover {
color: #007bff;
}
.toc ol li a.current {
color: #007bff;
font-weight: 600;
}
/* end add tonny 20241101:右上角增加文章目录 */效果

0 条评论
