后台文档编辑时自动放大markdown编辑框
发布于 2024-12-12 15:30:19
背景
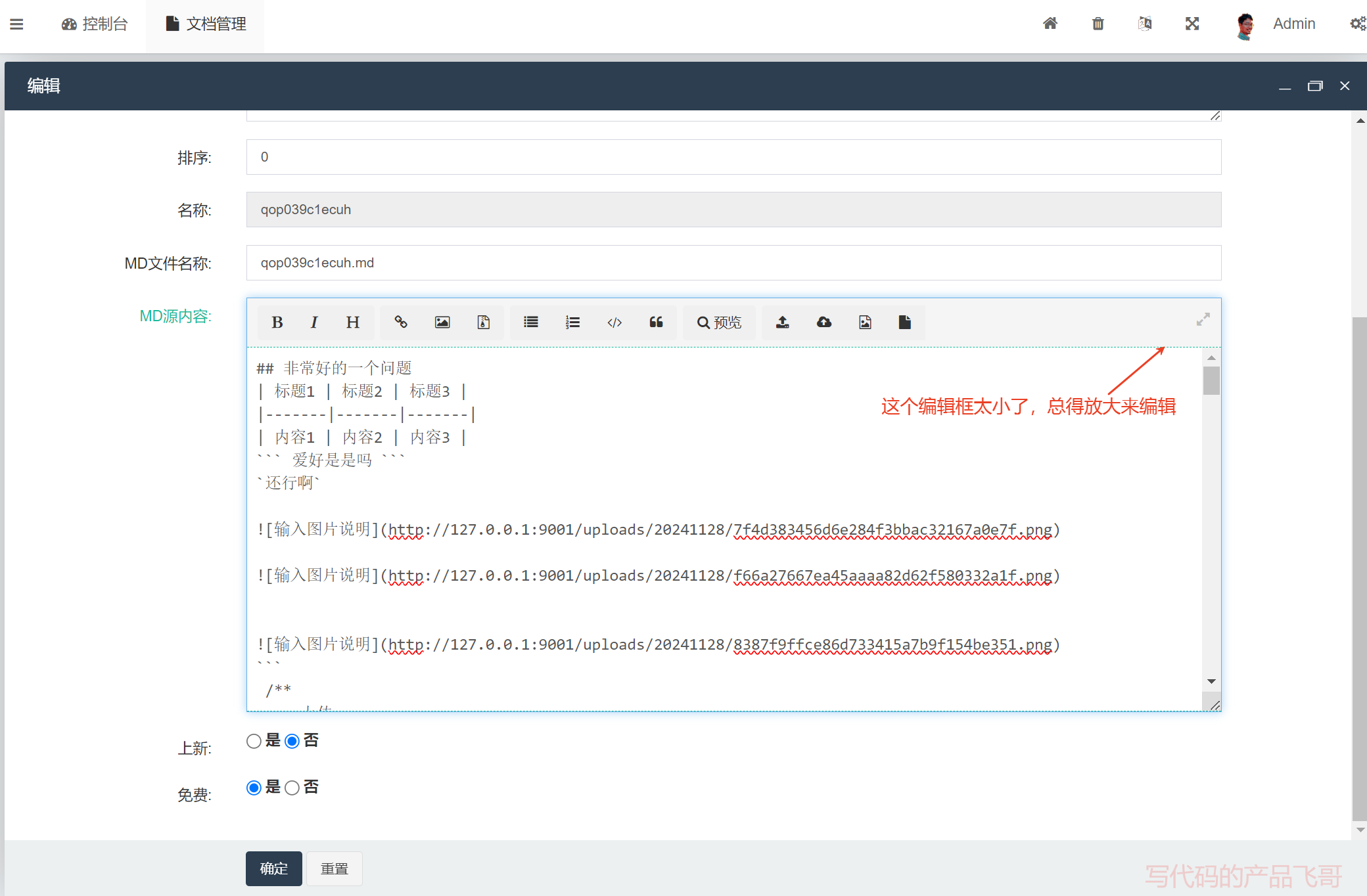
安装文档系统插件后,后台编辑一个文档默认打开弹窗里的markdown编辑框太小了,总得手动点击一下放大。体验不好。
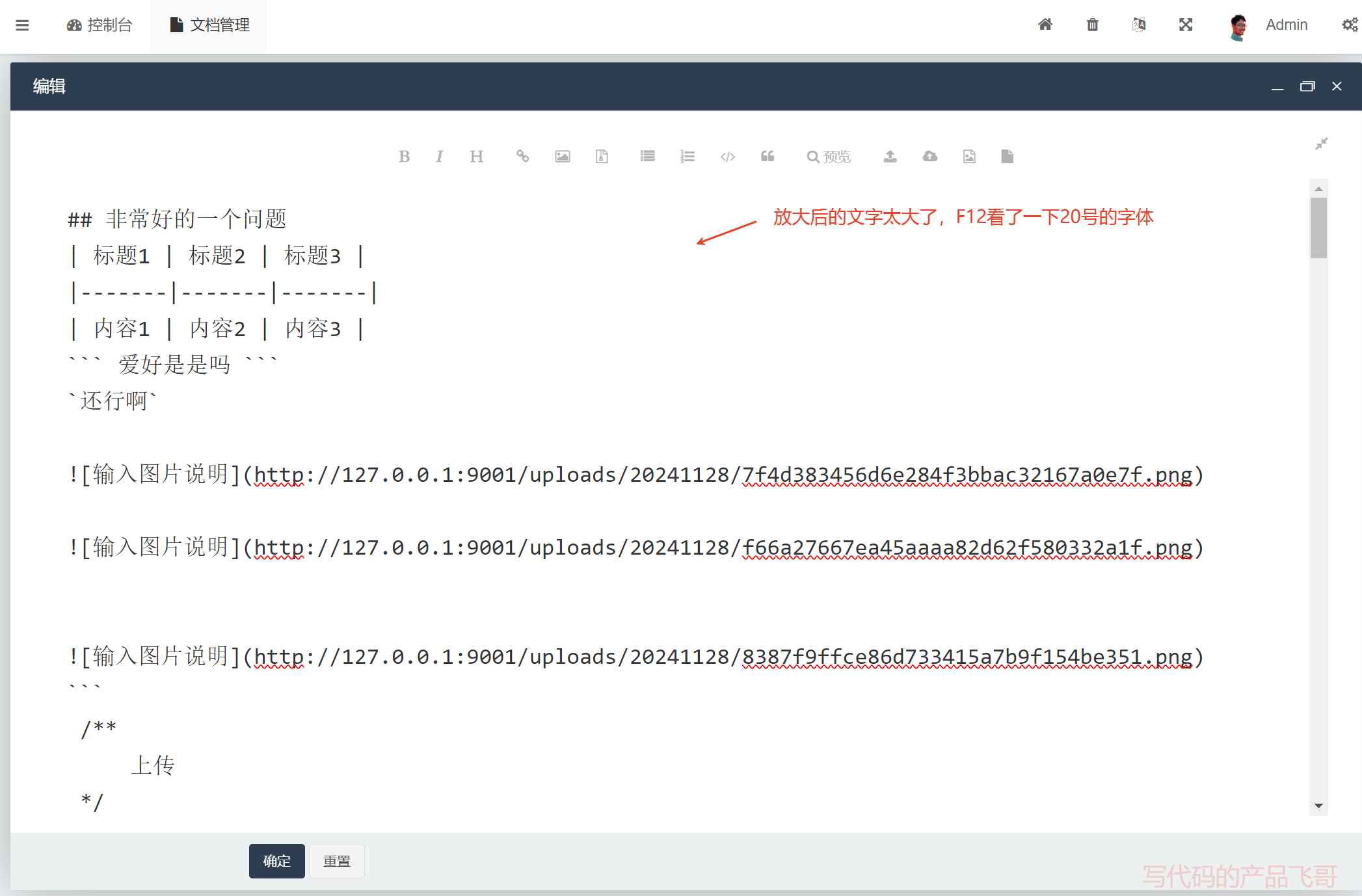
另外点击放大后,文本框里的文字太大了,一屏看不了几行,编辑不方便。
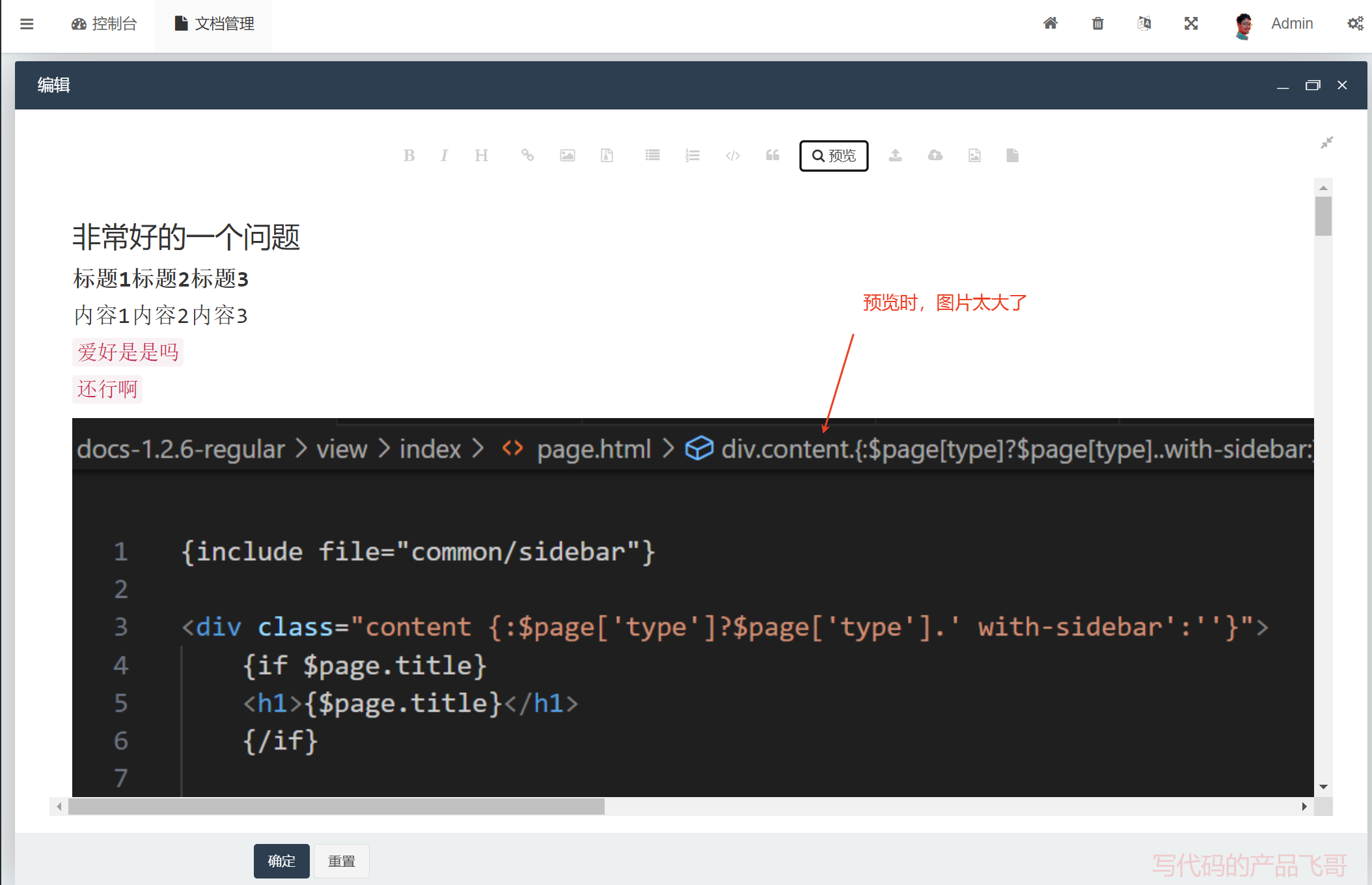
还有点击预览时,里面的图片太大了都挤到外面。
解决思路
- 自动放大:等markdown渲染完成后,找到编辑器放大的按钮,模拟点击,让其放大。
- 文字大小:更改style样式
- 图片大小:等点击预览完成后,找到预览区域里的图片,设置图片的大小。
步骤
找到文件\docs-1.2.6-regular\public\assets\js\backend\docs.js
代码关键是md-editor元素要使用循环的方式来检测,因为不知道什么时候渲染出来,要渲染出来使用jquery才能找到这个元素。
在Controll前面增加函数定义
//add tonny 20241212:markdown编辑器自动放大、字体调小、预览图片调小
function asyncLoopCheckMdeditorFinished() {
let count = 0; // 用于计数循环次数
let matched = false;
// 定义一个递归函数来模拟异步循环
function loop() {
if (count < 30 && !matched) {
setTimeout(() => {
//edit tonny 20241212:默认点击markdown的放大按钮,方便用户编辑
var editor = $("textarea[name='row[source]']");
var md_editor = editor.closest(".md-editor");
if (md_editor.length > 0) {
matched = true;
md_editor.find(".md-control-fullscreen").click();
//当放大时,textarea的字体太大了,调小移动
var md_input = md_editor.find(".md-input");
var old_style = md_input.attr("style");
//去掉后面的;符号
old_style = old_style.replace(/;$/, "");
//设置在字体大小
var new_style = old_style + ";font-size:14px !important;";
md_input.attr("style", new_style);
//预览时,图片太大了,调小一点
$('button[data-handler="bootstrap-markdown-cmdPreview"]').click(function() {
for (var i = 0; i < 10; i++) {
setTimeout(function(fit) {
var md_preview = md_editor.find(".md-preview");
if (md_preview.length > 0) {
$(".md-preview img").each(function (i, j) {
$(this).attr("width", "70%")
});
}
}, 200);
}
});
$(".md-preview img").each(function (i, j) {
$(this).attr("width", "80%")
});
}
count++; // 增加计数
loop(); // 递归调用,继续循环
}, 100); // 等待100ms
} else {
}
}
loop(); // 开始循环
}在edit方法里调用
edit: function () {
Controller.api.bindevent();
//edit tonny 20241212:检测mdeditor是否加载完成,如果完成则执行回调函数来模拟点击放大
asyncLoopCheckMdeditorFinished();
},0 条评论
