【实操源码系列-C101】一个demo理解requirejs核心概念
发布于 2024-12-01 00:35:48
背景
FA框架大量使用了requrieJS。要理解框架如何使用的,代码藏得比较深,不易于理解。
本案例就脱离FA框架,没有一行框架的代码,基于requireJS从零实现一个简单的功能,包括:
1、演示一:封装一个模块,实现两位数的加法。输入数字,就实时显示计算结果。
2、演示二:封装一个模块,实现输入什么文字,就显示:机器人回复:您好,我是飞哥。我收到你的消息:XXX
html
<script src="/assets/js/require.js" data-main="main"></script>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>requireJs加载原理</title>
</head>
<body>
<h1>requireJs加载原理</h1>
<h2>演示一:调用math.js的函数</h2>
<br/>
<div>
<span>第一个数</span>
<input id="num1" type="text" value=""/>
</div>
<div>
<span>第二个数</span>
<input id="num2" type="text" value=""/>
</div>
<div>
<span>求和:</span>
<span id="result"></span>
</div>
<h2>演示二:调用sayhi.js的函数</h2>
<br/>
<div>
<span>输入文字</span>
<input id="msg" type="text" value=""/>
</div>
<div>
<span>机器人回复:</span>
<span id="reply"></span>
</div>
</body>
</html>主js
就是上面data-main="main"执行是main.js
require.config({
baseUrl: "js", // 指定根目录。表示本main.js文件的相当路径下的js文件夹为根目录
paths: {
'jquery': '/assets/libs/jquery/dist/jquery.min', //如果不具体到js后缀,默认或加上js后缀的
'feige_robot': 'sayhi'//特意演示:给sayhi.js文件起了个别名feige_robot。
}
});
//注意require函数第一个入参是数组,里面的元素表示要加载的js文件。
//先到require.config中的paths配置找路径,找不到再到根目录找。
//例如如下的jquery、feige_robot在paths中配置了路径,就会从这些路径加载对应的js文件
//例如如下的math在paths中没有配置路径,就会从根目录找,就会找到js/math.js
require(['jquery', 'feige_robot','math'], function($, feige_robot,math) {
$("#num1").keyup(function() {
var num1 = $("#num1").val();
var num2 = $("#num2").val();
if(num1=="") num1 = 0;
if(num2=="") num2 = 0;
//调用了math的函数
var result = math.add(num1, num2);
$("#result").text(result);
})
$("#num2").keyup(function() {
var num1 = $("#num1").val();
var num2 = $("#num2").val();
if(num1=="") num1 = 0;
if(num2=="") num2 = 0;
//调用了math的函数
var result = math.add(num1, num2);
$("#result").text(result);
})
$("#msg").keyup(function() {
var msg = $("#msg").val();
//调用了feige_robot的函数
var reply = feige_robot.say(msg);
$("#reply").text(reply);
})
})从以上的代码,可以看出加载了如下的模块'jquery', 'feige_robot'(其实就是下面的模块二:sayhi.js,feige_robot是起来个别名),'math'(其实就是下面的模块一:math.js)。
加载了这些模块后,在函数里就可以直接调用模块暴露出来的方法,例如math.add(num1, num2)或者feige_robot.say(msg)。
模块一:math.js
define(function (){
var add = function (x,y){
//x 字符转数字
x = parseFloat(x);
//y 字符转数字
y = parseFloat(y);
return x+y;
};
return {
add: add
};
});模块二:sayhi.js
define(function (){
var say = function (msg){
return "您好,我是飞哥。我收到你的消息:"+msg;
};
return {
say: say
};
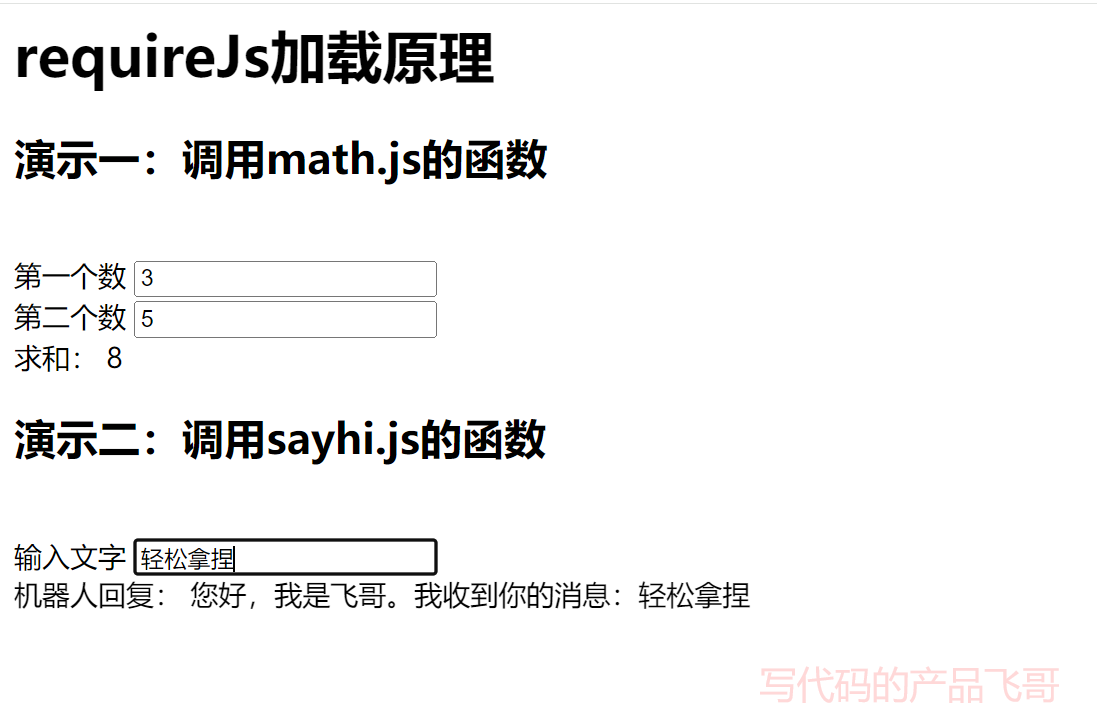
});运行效果

0 条评论
