todo:【文章 样式,AI】右上角给个三角形,里面带文字
发布于 2024-11-13 19:20:31
【文章 样式,AI能不能搞】右上角给个三角形,里面带文字
.title_reqstatus_running {
margin-bottom: 30px;
/*border: 1px solid rgba(45, 106, 230, 100);*/
padding: 10px;
position: relative;
}
.title_reqstatus_running::before {
content: "";
width:0;
height: 0;
border:60px solid transparent;
border-right:60px solid #3a87ad;
transform: rotate(135deg);
position: absolute;
right: -61px;
top: -61px;
cursor: pointer;
}
.title_reqstatus_running::after {
content: "进行中";
width: 45px;
height: 35px;
color: #FFF;
transform: rotate(45deg);
position: absolute;
right: 13px;
top: 16px;
font-weight: bold;
letter-spacing:2px;
cursor: pointer;
}
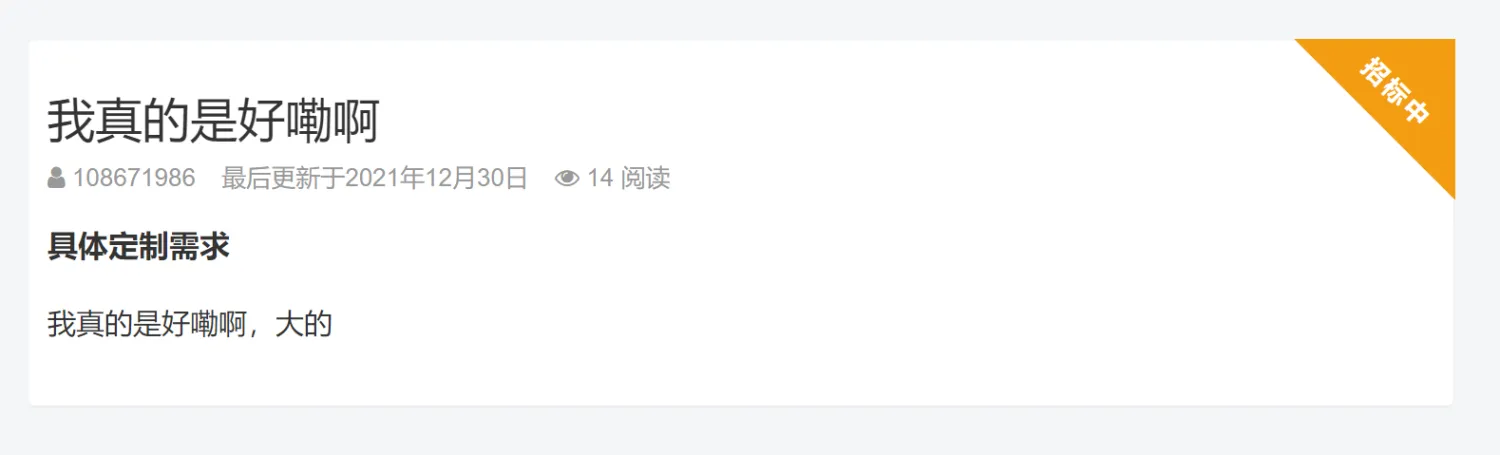
<div class="title_reqstatus_running"></div>效果如下

0 条评论
