封装带来的恐惧
从上一个课程可以看到《一个命令生成一个模块CRUD功能》快速生成了一个功能模块,非常快。标准功能自动生成快,但个性化定制让很多新手无从下手。我们来看看生成的内容有哪些。
前端 html
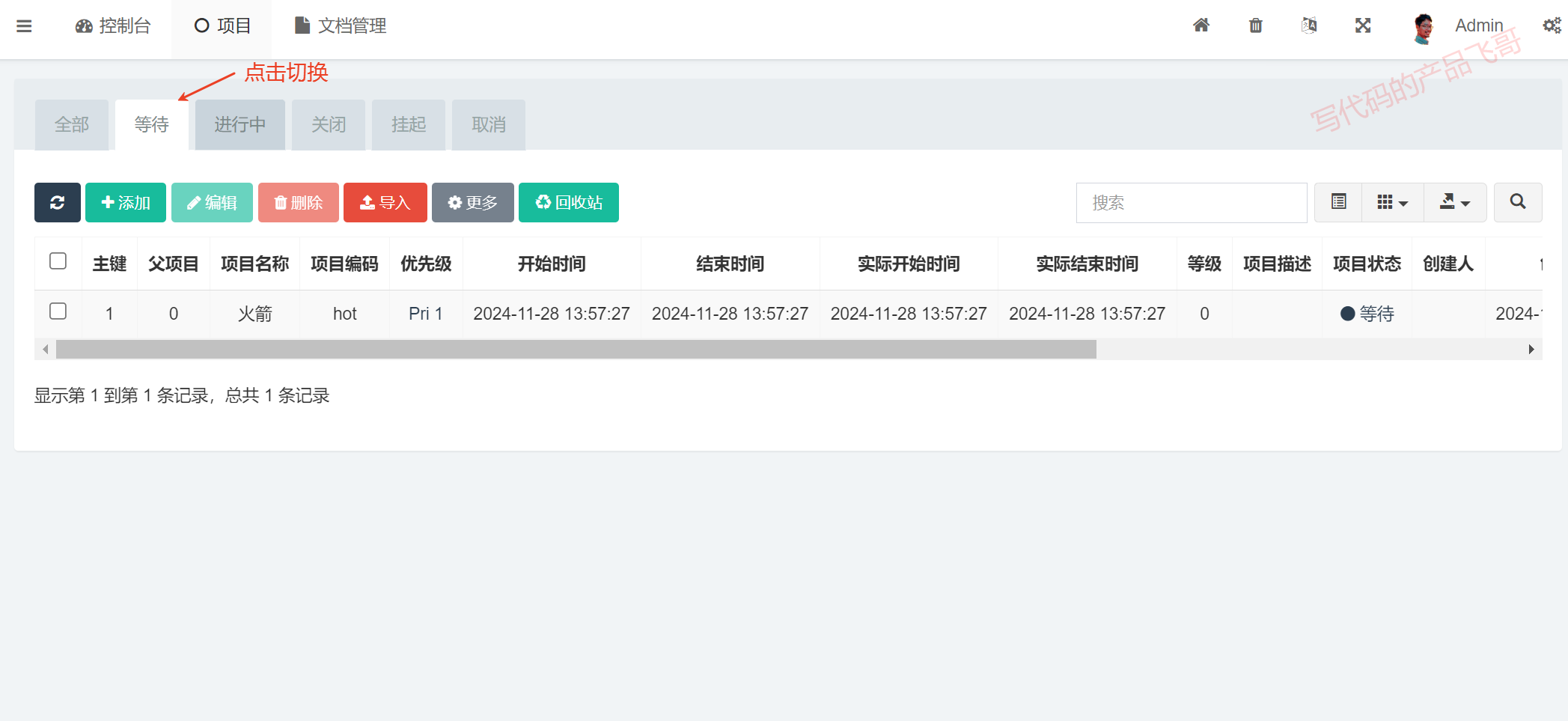
切换tab页面是刷新了列表,肯定是传入了不同的tab的值,肯定是调用了后端的一个请求。但是看不到在哪里调用的?

<div class="panel-heading">
{:build_heading(null,FALSE)}
<ul class="nav nav-tabs" data-field="status">
<li class="{:$Think.get.status === null ? 'active' : ''}"><a href="#t-all" data-value="" data-toggle="tab">{:__('All')}</a></li>
{foreach name="statusList" item="vo"}
<li class="{:$Think.get.status === (string)$key ? 'active' : ''}"><a href="#t-{$key}" data-value="{$key}" data-toggle="tab">{$vo}</a></li>
{/foreach}
</ul>
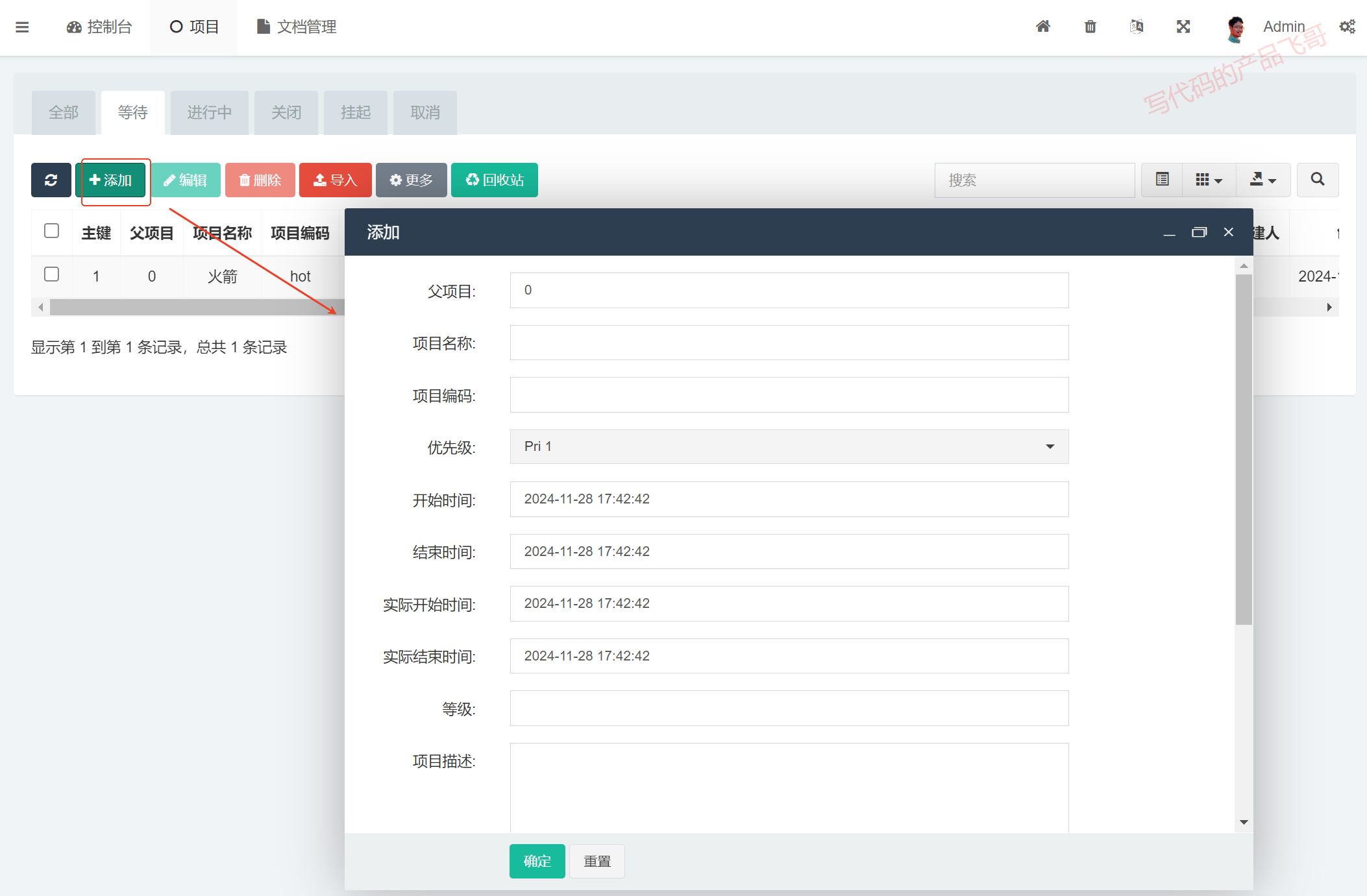
</div>点击工具条的按钮是打开了弹窗,但是看不到在哪里设置了打开具体的页面的?

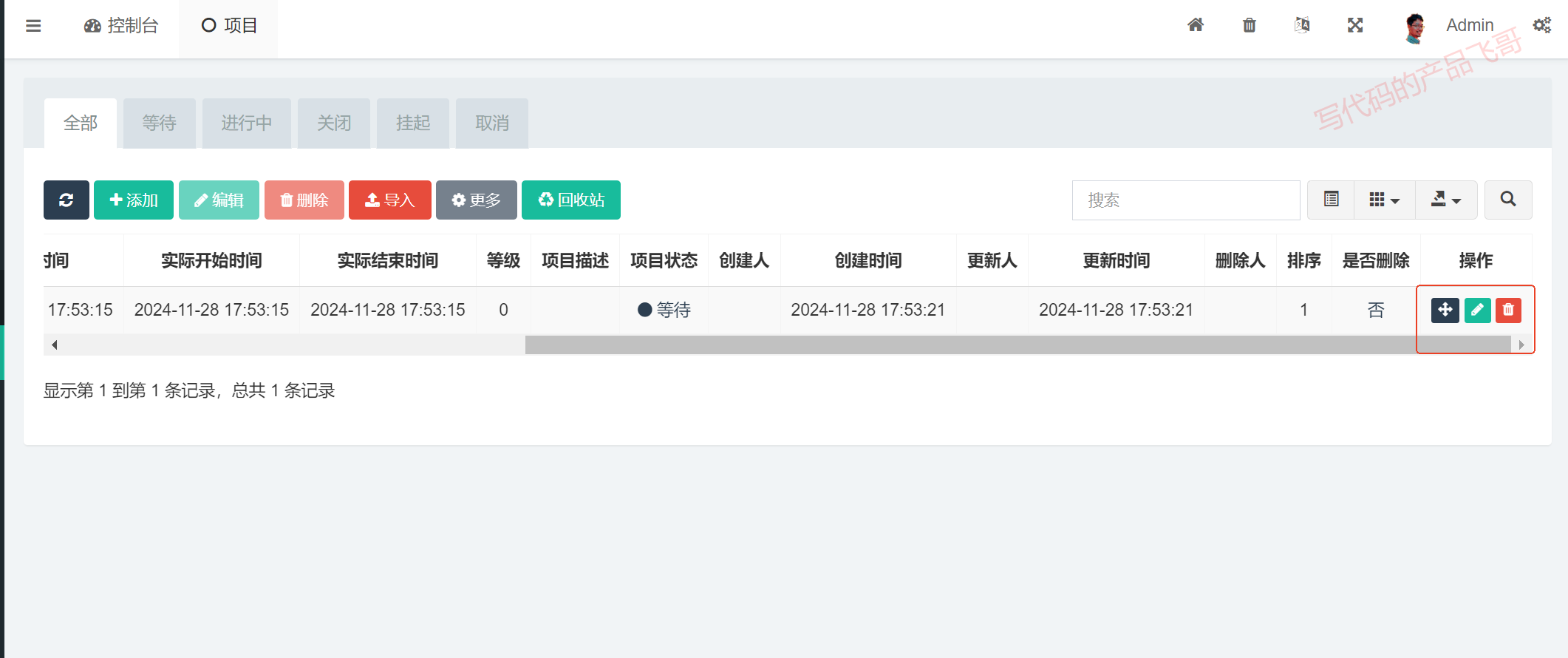
<a href="javascript:;" class="btn btn-success btn-add {:$auth->check('studycase/c1001project/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>自动生成的列表操作列为什么默认有删除、修改、排序三个操作按钮?如何增加一个操作按钮?如何获取行主键?

前端 JS
找不到对应的html页面对应的独立的js文件? 看到定义了和页面同名的JS函数,但是没看到在哪里调用这个函数的入口?
var Controller = {
index: function () {
...
},
add: function () {
...
},
}页面上没找到script标签引用js文件的位置?如果添加上的JS文件?
js里大量的require函数是什么意思?
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {后端 Controll
看不到增删查改的方法的?应该是在基类里,但是如何做到针对不同的表字段都不一样的,如何实现使用基类的同一个方法都能入库?
后端 Model
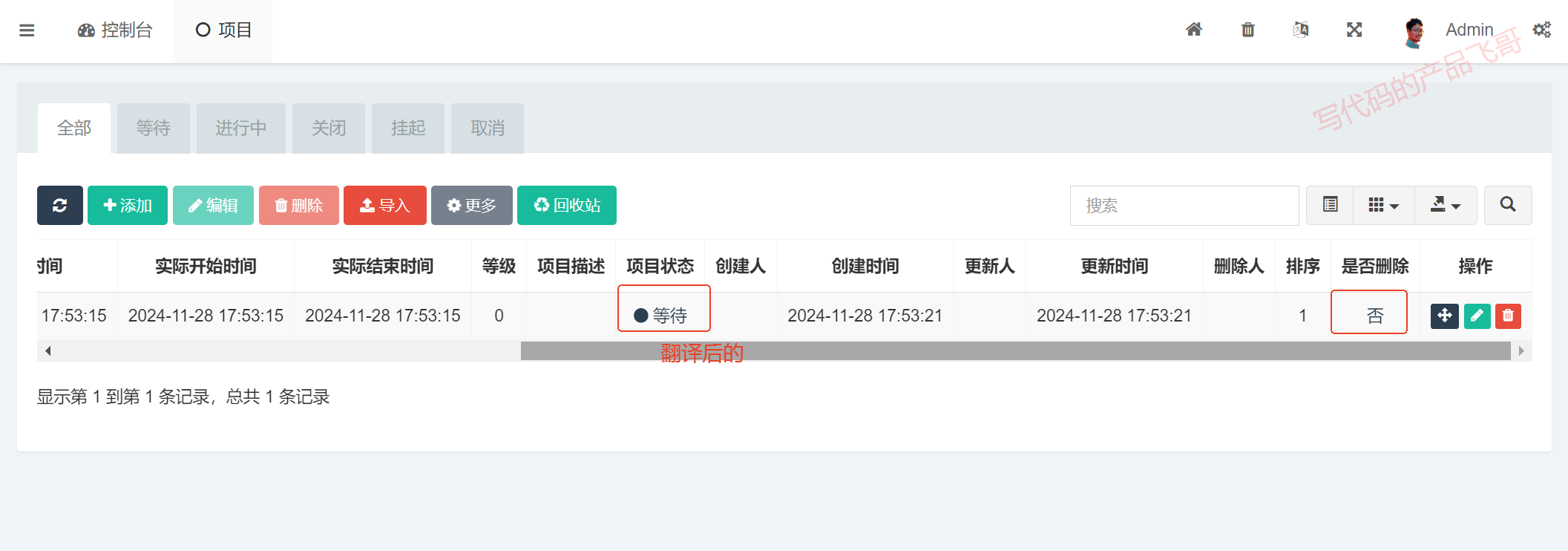
前端列表支持枚举值的翻译,Model是怎么返回这些翻译后的字段的?

封装带来的恐惧
以上这些问题都是框架帮忙我们处理好了,但是层层封装了,初学者就很难明白其中的原理。不明白原理,遇到问题就只能百度看别人是如何解决,编程体验就很差了。或者有些同学有心去研究代码,由于涉及到前后台框架的知识比较多,有些框架还有些历史了,没有系统学习过,看源码也看不进去。
--B站/抖音:写代码的产品飞哥
--分享运营真实案例,用编程创造自己的产品
0 条评论
暂无评论,快来发表评论吧
请登录后再发布评论,点击登录