代码结构
前台和后台模块的区分
学习FA,一定要时刻清楚前后台代码的位置。在FA的框架,前台和后台这些位置比较绕,很多初学者修改源码或增加新功能时找不到正确的位置。

区别与联系
一个平台通常包含前台(Front-end)和后台(Back-end)两个主要模块,它们在功能、用户角色、安全性和用户体验方面有明显的区别:
1、前台模块作为用户端,注重于提供用户友好的内容展示和交互体验,前台模块是用户与网站互动的界面;
2、后台模块作为管理端,侧重于提供强大的内容和用户管理功能,是管理员维护和控制网站内容和用户的工具。
3、两者的后端可以通过API紧密集成,前台模块和后天模块是可以互通的,共同构成一个完整的平台。
前台的举例
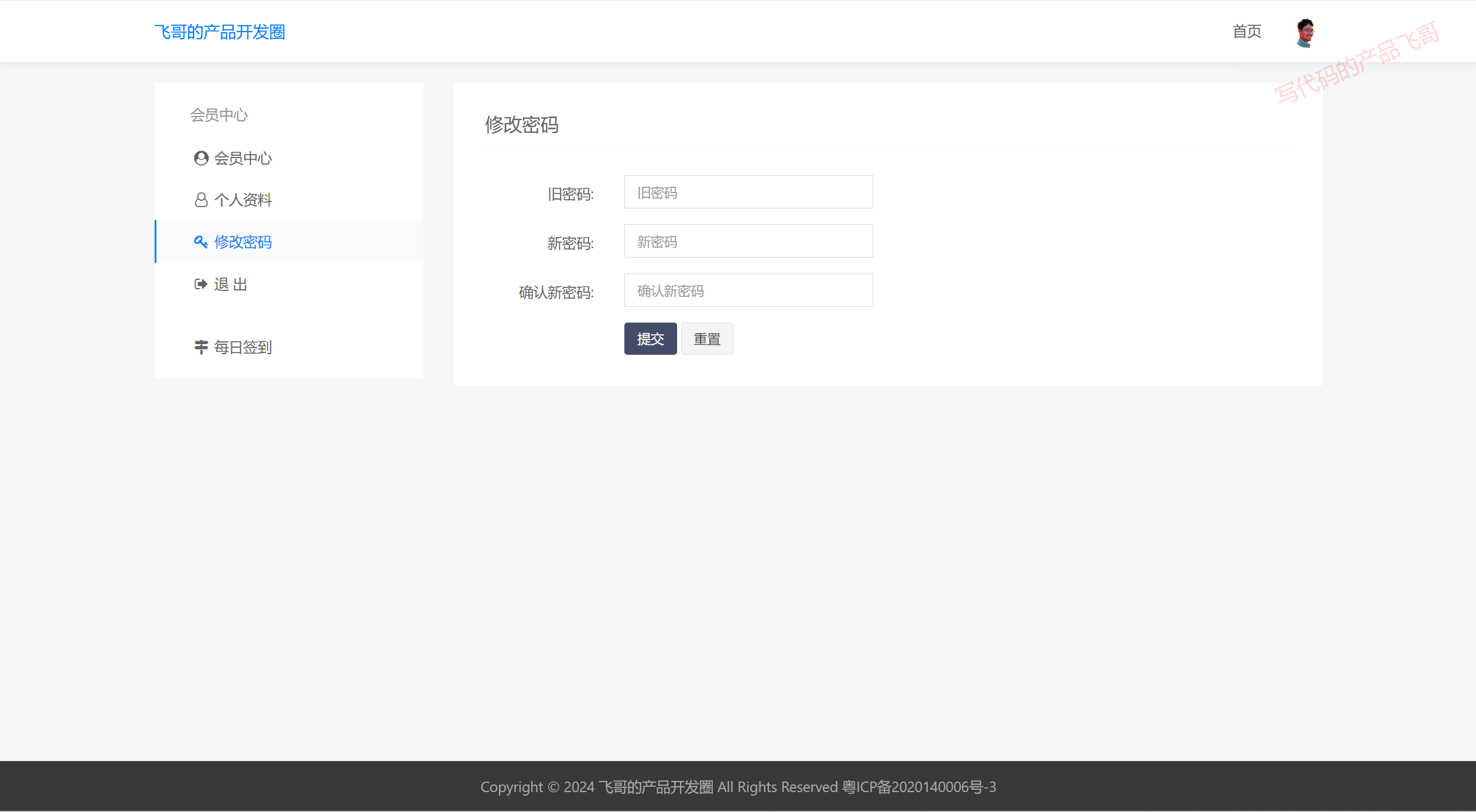
1、框架内置的前台模块,包括会员中心、个人资料、修改密码等功能。
如下是FA框架安装完后自带的前台功能↓
2、插件各自的前台模块最能体现插件的特色的功能模块,例如CMS插件,就是文章提交和展示等;问答插件,就是问题文章提交和展示等。
如下是本站的前台功能↓
前后台和前后端
不要和前后端混淆了,前后台是按使用对象来区分的;前台端是技术实现的手段。往往一个前台模块就是需要前后端技术的组合支撑。
代码结构代码
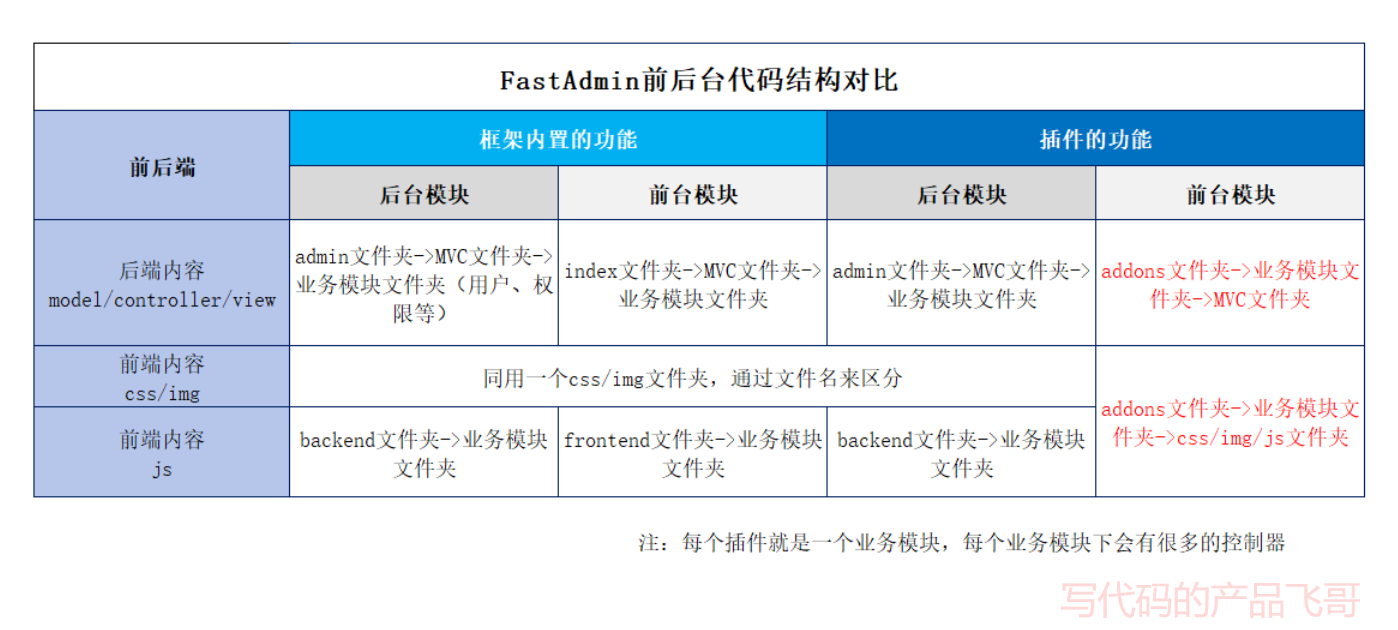
官网的代码结构大致能看出来整体的脉络
但是对于框架自带的前后台模块和插件的前后台模块的代码结构,还是有很大是区别的。
前台
前台模块细分为框架自带的前台模块和插件的前台模块。这两者的代码位置又很大的区别。
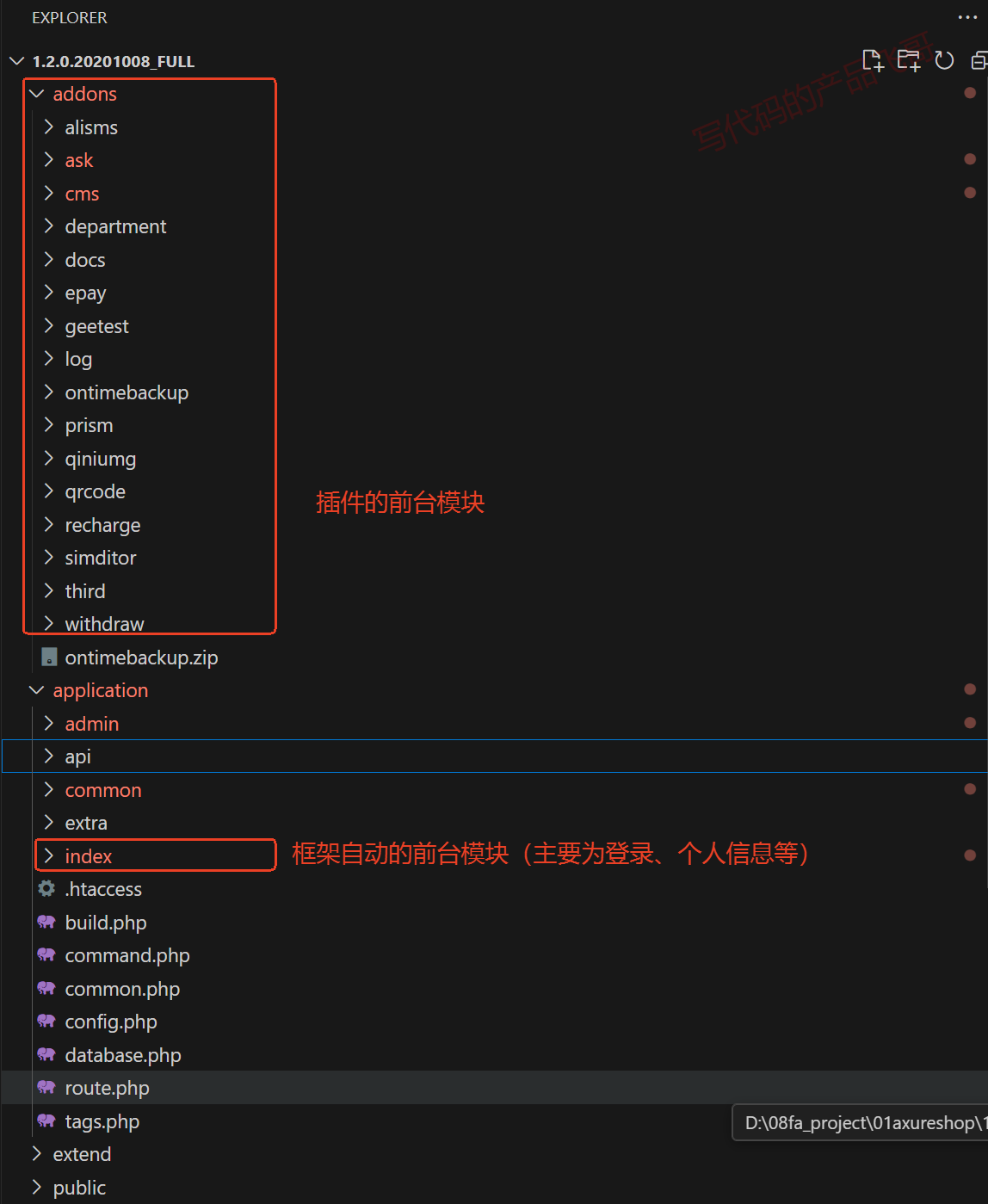
1、 前台的controll+model+html
框架自带的前台模块:在application/index文件夹下
插件的前台模块:在addons文件夹下
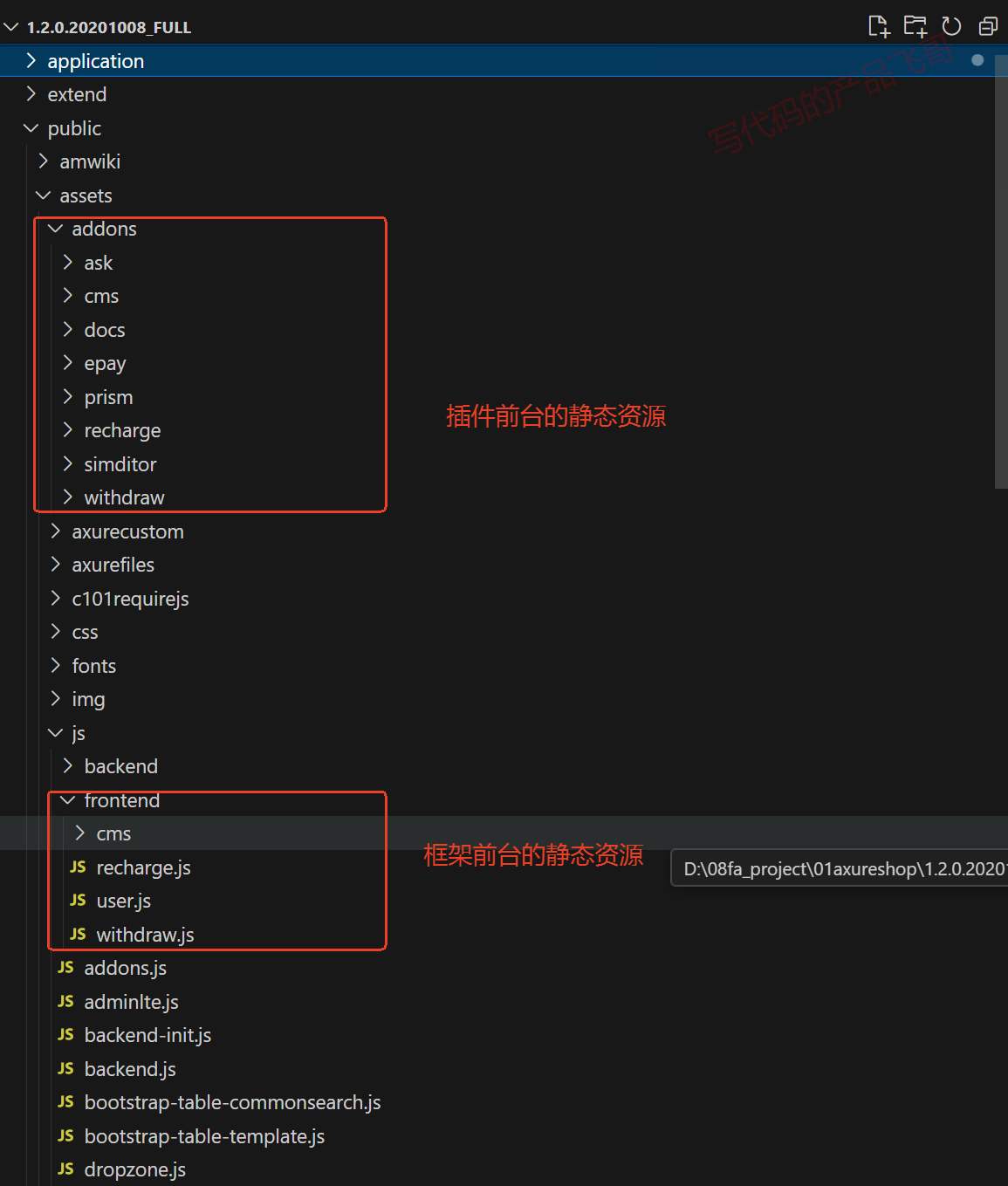
2、前台的css+img+js等静态资源
框架自带的前台模块的js:在public/assets/js/frontend文件夹下
框架自带的前台模块的img:在public/assets/img文件夹下
框架自带的前台模块的css:在public/assets/css文件夹下
插件的前台模块的css+img+js:在public/assets/addons文件夹下
后台
后台模块细分为框架自带的后台模块和插件的后台模块。这两者的代码位置都是在一起的。
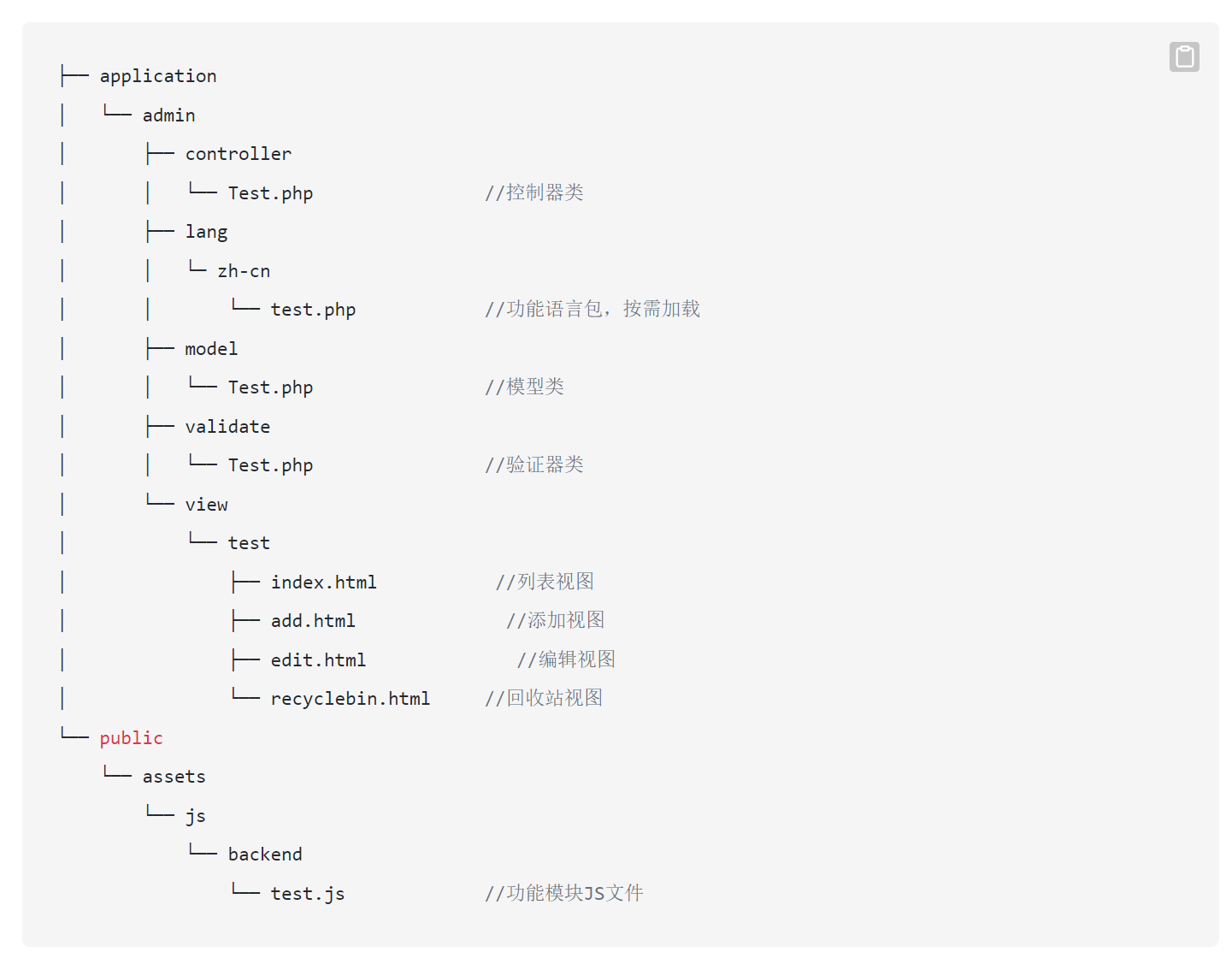
1、后台的controll+model+html
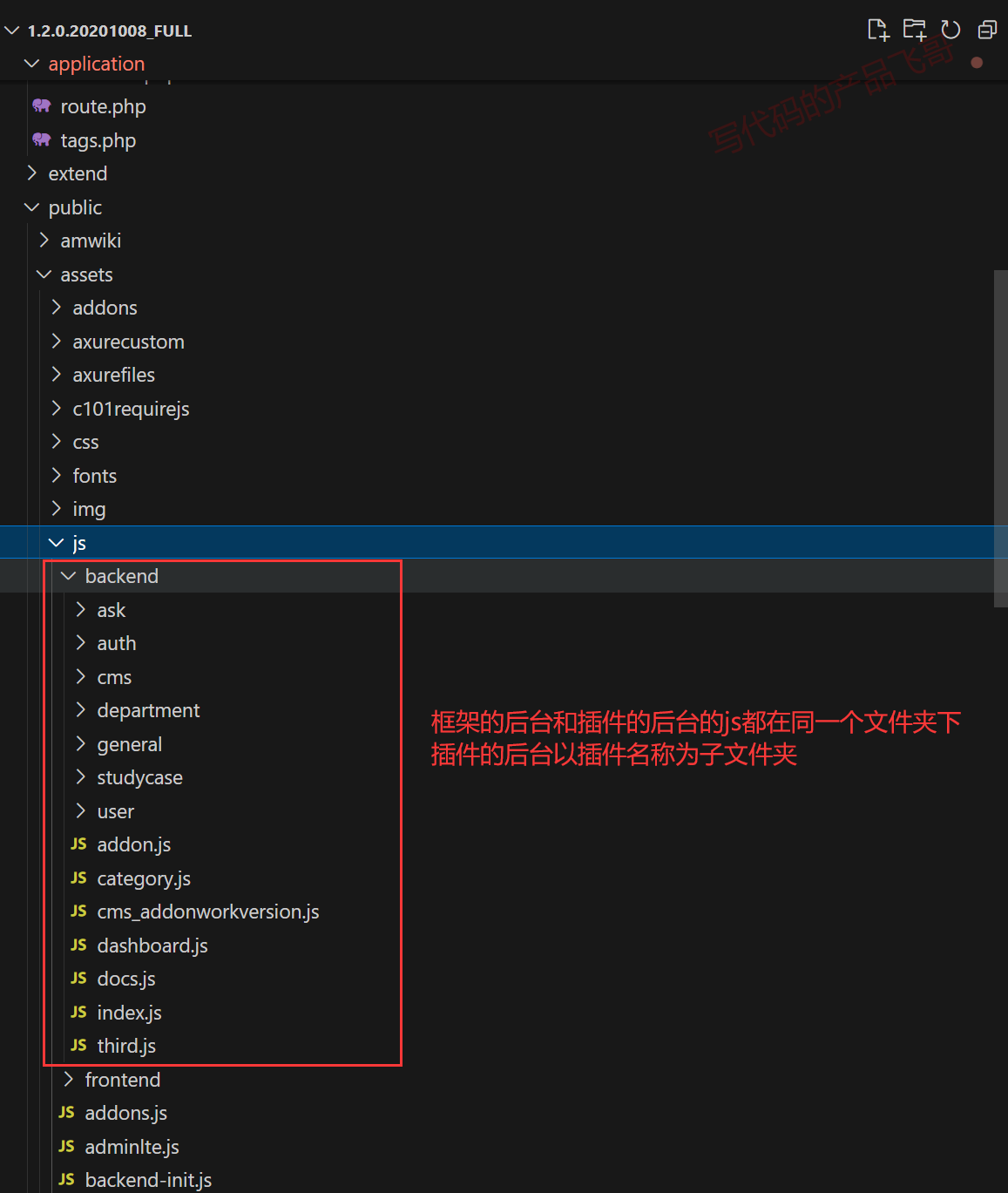
2、后台的js
针对后台的模块,官网这个图就比较清楚了:
--B站/抖音:写代码的产品飞哥
--分享运营真实案例,用编程创造自己的产品